Ghost系统是一款开源的博客发布平台,可以轻松搭建个人博客,但是在安装过程中可能会遇到一些问题。本教程将以大白菜制作Ghost系统为主题,详细介绍如何安装Ghost系统,帮助读者轻松完成安装。

一:准备工作
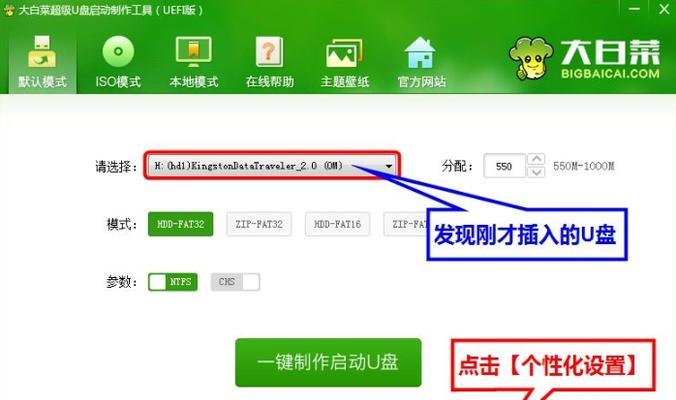
在开始安装Ghost系统之前,我们需要先进行一些准备工作。确保你已经准备好一台空闲的服务器或者虚拟机来安装Ghost系统。下载最新版本的Ghost系统安装包,并解压到一个目录中。
二:配置环境
在开始安装Ghost系统之前,我们需要先配置好运行环境。确保你已经安装了Node.js和npm。进入Ghost系统安装包所在的目录,运行命令npminstall来安装所需的依赖包。

三:初始化Ghost系统
在配置好环境之后,我们需要初始化Ghost系统。在命令行中进入Ghost系统安装包所在的目录,并运行命令npminstall--production来初始化Ghost系统。
四:配置数据库
Ghost系统需要一个数据库来存储数据,我们可以选择使用MySQL或者SQLite。创建一个新的数据库,并为Ghost系统创建一个新的用户。在Ghost系统安装包所在的目录中,复制文件config.example.js并重命名为config.js。打开config.js文件,将数据库的相关配置信息填入。
五:配置邮件服务
Ghost系统可以通过邮件服务发送密码重置邮件等功能,我们需要配置好邮件服务。在config.js文件中,找到mail一节,并填入你的邮件服务商提供的相关信息。

六:配置域名和SSL证书
如果你要将Ghost系统部署到生产环境中,并使用自定义域名,你需要配置好域名和SSL证书。在config.js文件中,找到url一节,并填入你的域名。如果你已经获得了SSL证书,你还需要将证书和私钥文件上传到合适的位置,并在config.js文件中填入相应的路径。
七:运行Ghost系统
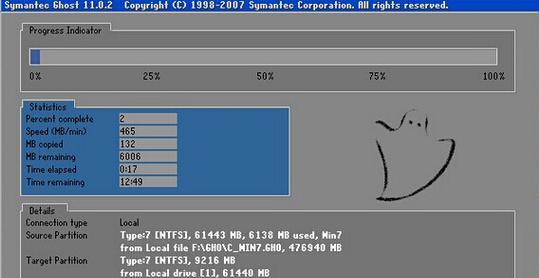
在完成上述配置之后,我们可以运行Ghost系统了。在命令行中进入Ghost系统安装包所在的目录,并运行命令npmstart来启动Ghost系统。打开浏览器,输入http://localhost:2368来访问Ghost系统。
八:完成Ghost系统安装
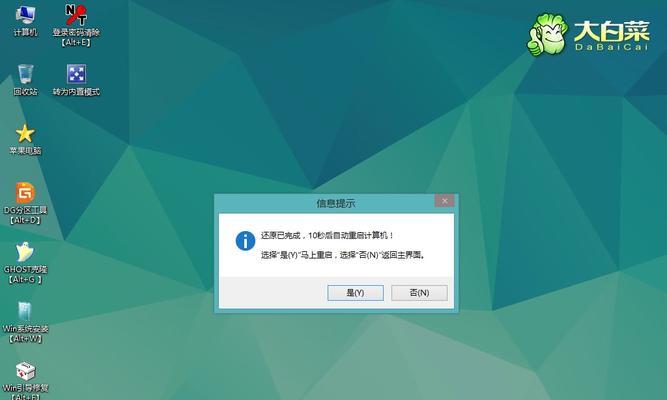
在第一次访问Ghost系统时,系统会自动跳转到安装界面,根据提示填入相应的信息,如博客标题、用户名和密码等。完成安装后,系统会自动登录到Ghost的后台管理界面。
九:使用大白菜主题
Ghost系统支持自定义主题,我们可以选择使用大白菜主题来美化博客界面。在Ghost的后台管理界面中,找到"Settings"一节,然后点击"Design"选项卡,选择大白菜主题并保存。
十:发布第一篇博客
在完成主题的设置之后,我们可以发布第一篇博客了。在Ghost的后台管理界面中,找到"Posts"一节,然后点击"Newpost"按钮来创建新的博客文章。填入文章的标题、内容等信息,并点击"Publish"按钮来发布博客。
十一:配置其他设置
除了主题和博客文章之外,Ghost系统还提供了其他的配置选项。在Ghost的后台管理界面中,你可以配置博客的基本信息、社交媒体链接、评论系统等。
十二:备份和恢复
为了保证数据的安全,我们需要定期备份Ghost系统。在命令行中进入Ghost系统安装包所在的目录,并运行命令npmrunbackup来进行备份。如果需要恢复数据,可以使用命令npmrunrestore来恢复备份的数据。
十三:升级Ghost系统
为了获得更多的功能和性能优化,我们可以定期升级Ghost系统。在命令行中进入Ghost系统安装包所在的目录,并运行命令npmrunupdate来升级Ghost系统。
十四:故障排除
在安装和使用Ghost系统的过程中,可能会遇到一些问题。这时,我们可以通过查看日志文件或者参考Ghost系统的官方文档来进行故障排除。
十五:
本教程详细介绍了如何用大白菜制作Ghost系统并安装系统的过程。通过按照本教程的步骤进行操作,读者可以轻松地搭建自己的博客网站。希望本教程对读者有所帮助,欢迎提出宝贵的意见和建议。
标签: #大白菜